Icons8 Figma Plugins
Welcome to the help page for Icons8 Figma Plugins, which include icons, illustrations, photos, Material Design Icons and Icons8 Background Remover. All three of those plugins will broaden your toolkit, speed up your workflow and generally make your Figma experience smoother. Let’s dive right in!
Installation
Choose the plugin you want to install and click the ‘Try it out’ button:
- Icons8 — icons, illustrations, photos. Contains all three types of graphics;
- Material Design Icons. Contains only material design icons library;
- Icons8 Background Remover. Background removal tool.

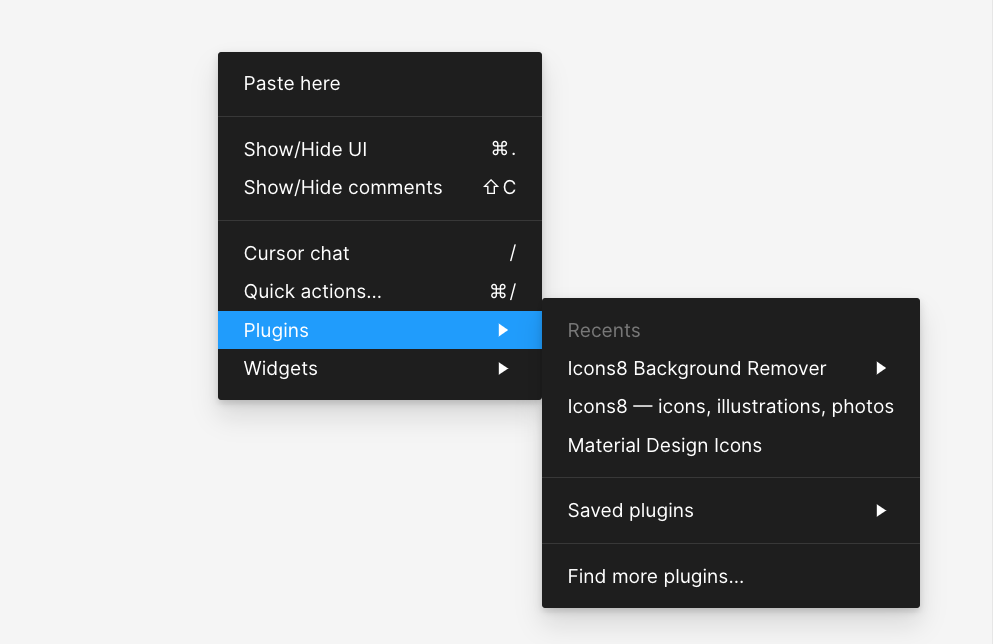
To run a plugin right-click anywhere on the artboard or the editor, hover over ‘Plugins’ in the menu and select a plugin:

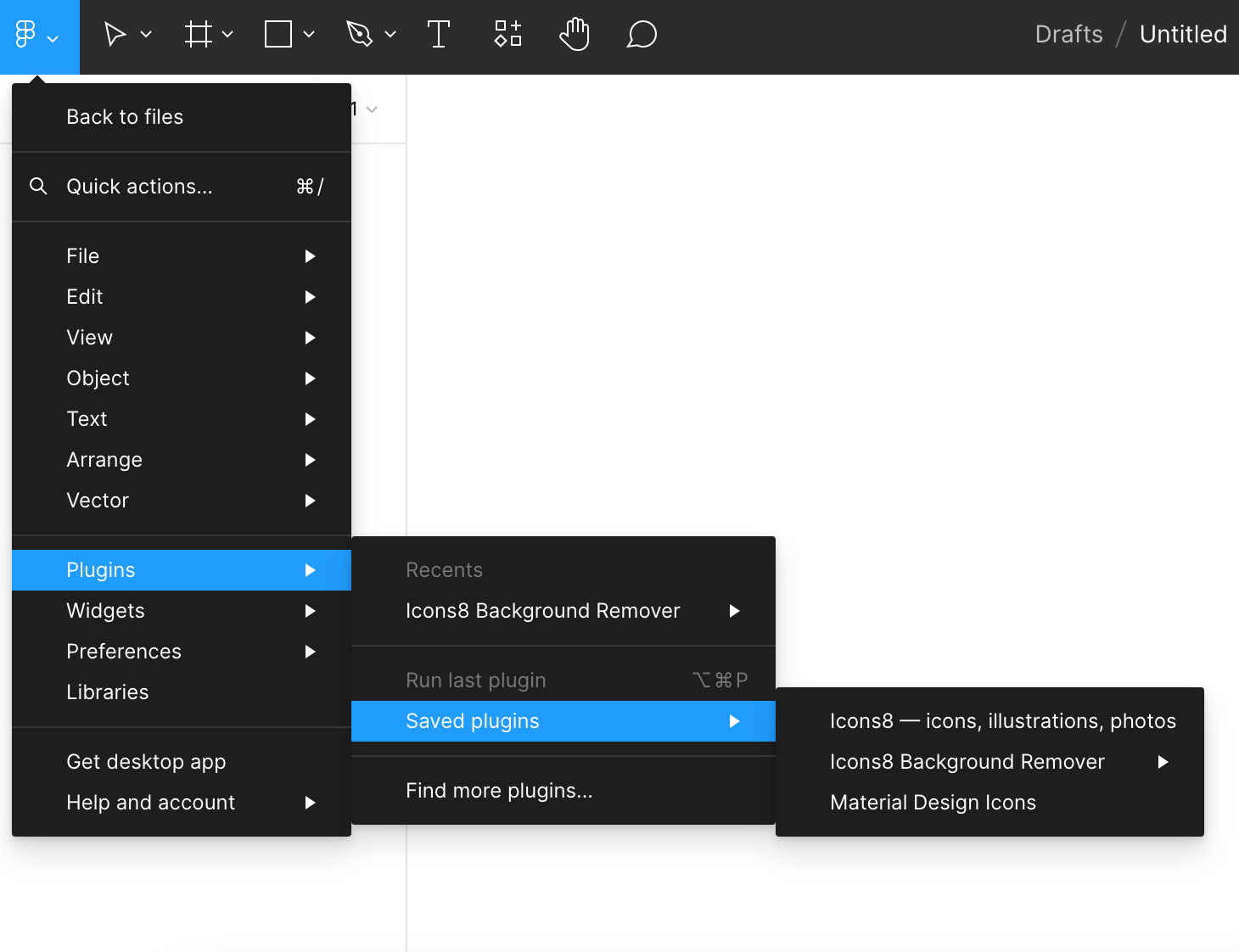
You can also open it from the dropdown in the top-left corner:

Icons8 — icons, illustrations, photos
Icons8 — icons, illustrations, photos is our Figma plugin which has a library of icons, photos, and illustrations:
- Icons: pixel-perfect icons in 40+ styles. All icons in PNG up to 100px are free, plus there are some free SVG categories too;
- Illustrations: flat and 3D, vector and raster illustrations. Low-resolution PNGs are free;
- Photos: people, objects, and animals, ready-to-use shots, and background-free elements. Low-resolution JPGs are free.
Search
You can search for icons, photos, and illustrations by keywords via the search bar located at the top of the plugin window. To add an asset to your artboard, click on it or drag and drop it onto the canvas:
You can also browse icons by topic. For this, click on the folder button and choose a category:
Use tabs to switch between icons, illustrations, and photos:
Find visually consistent icons by selecting styles:
Illustrations search works similarly – you can sort illustrations by categories:
And by styles too:
You can also sort illustrations by categories and styles at once – this option will become available if you choose ‘Categories’ first:
As for photo search, you can turn on different filters (gender, age, category, etc.) by clicking on the icon in the right corner of the search bar:
Other features
Adding assets to canvas
You can add icons, photos and illustrations by clicking on them once. It’s also possible to place icons on your canvas by drag’n’dropping them:
Changing the size of an icon
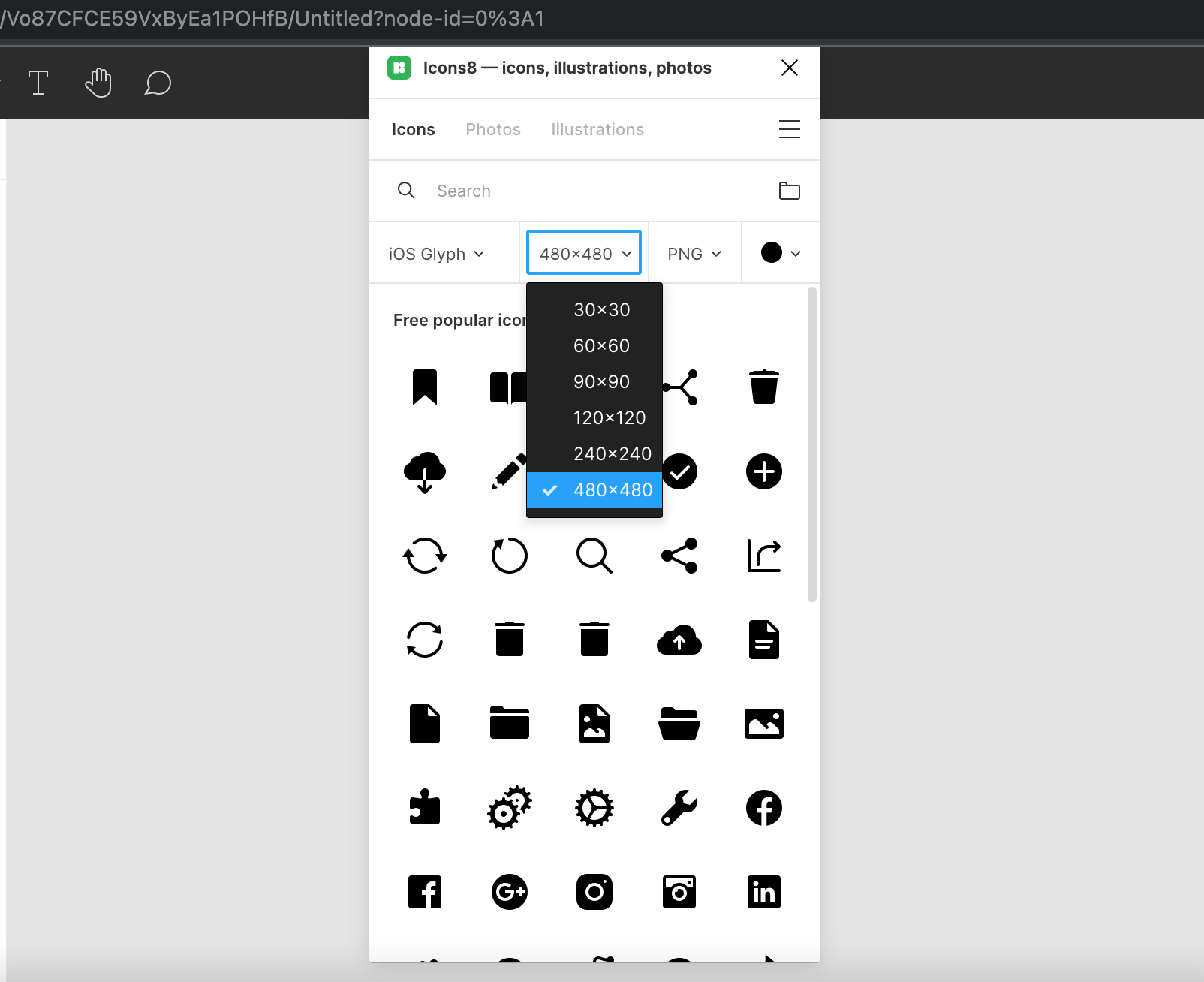
Adjust icon size in the drop-down next to the icon style. The size that you choose will be automatically applied to all icons:

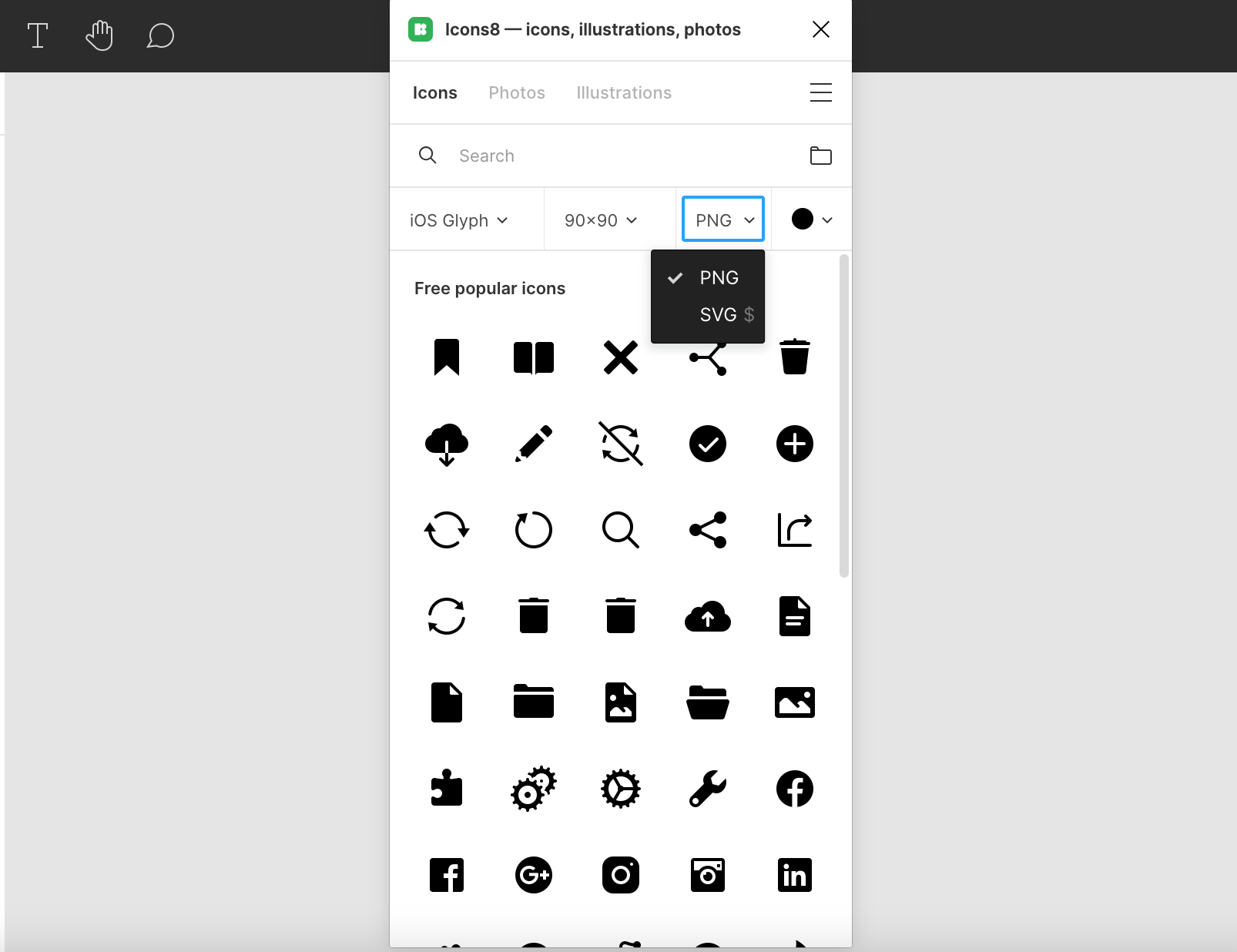
Switching between formats
The dropdown next to the size menu will allow you to choose between PNG and SVG formats. The SVG format is a paid option that allows scaling and editing. There are three categories that have free SVGs: Popular, Characters, and Logos.

Keep in mind that commercial usage of icons from Logo and Characters categories should be permitted by the rightful owners of respective trademarks.
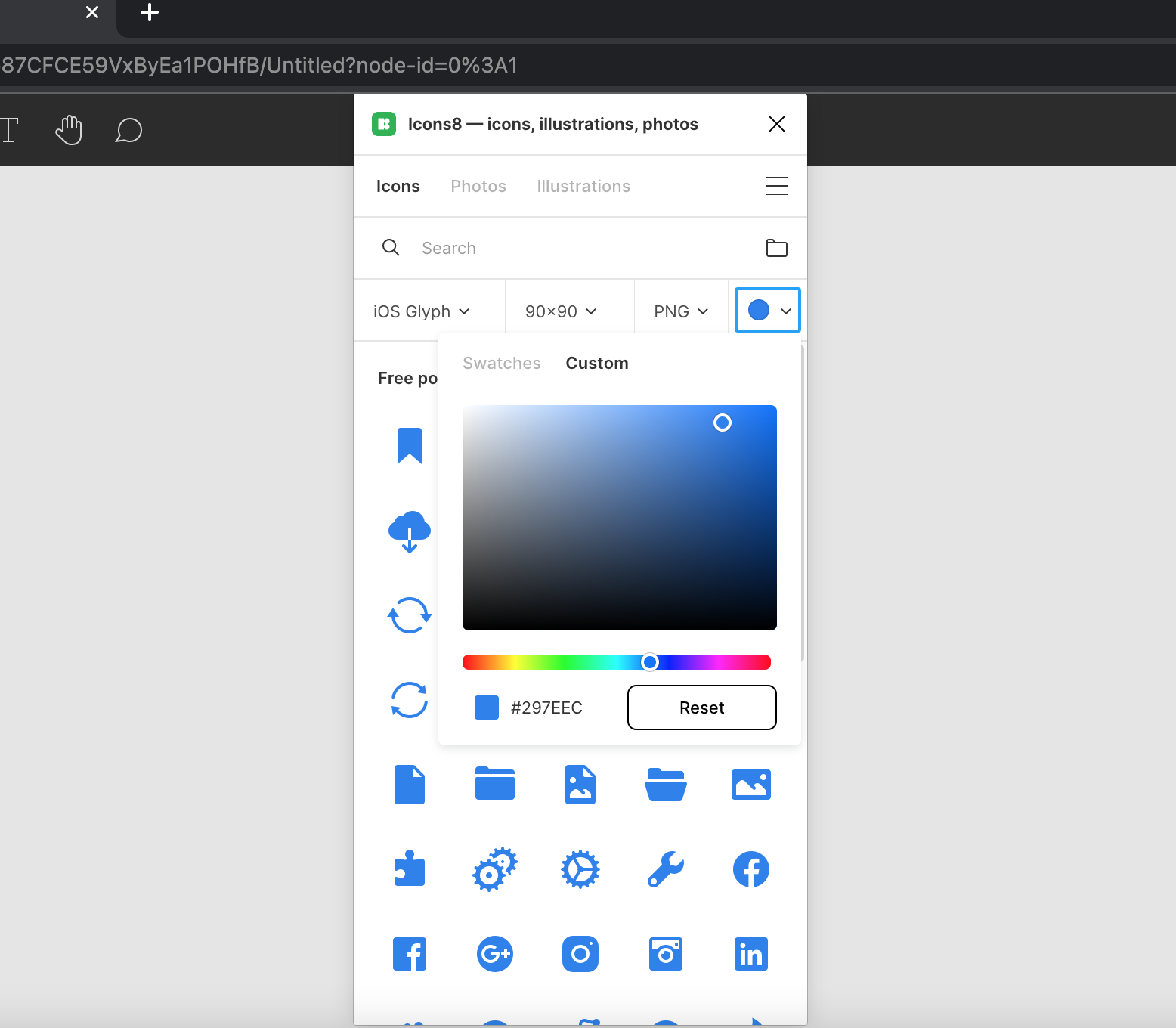
Recoloring icons
You can adjust icon colors right from the plugin. Just click on the color circle and choose an option from the default ones or create your own color. Please take note that it’s not possible to recolor styles that are already in color:

Here’s how you can add a ‘lock’ icon to your locked screen mockup with those features:
License
There are both free and paid assets in our plugin. Professional users prefer SVG format that provides unlimited scaling and editing. In order to download this format you need one of our subscription plans, check them out here.
You can also download and use icons, illustrations and photos without purchasing them if you add attribution. More info on how to do this in Universal Multimedia License Agreement for Icons8.
Don’t forget to add a link if you’re using our free icons.
Material Design Icons
Material Design Icons is a Figma plugin that has more than 35,000 icons in PNG and SVG. All icons are divided into two sections: icons by Google and icons by Icons8.
Search
Search by keywords via the search bar located at the top of the plugin window. To add icons to your artboard, drag and drop them or click them once:
To find visually consistent icons, switch between icon styles with the help of the drop-down on the left:
As for categories, you can find them in the ☰ menu:
Other features
Adding icons to canvas
You can add icons to your canvas by clicking once or by drag’n’dropping:
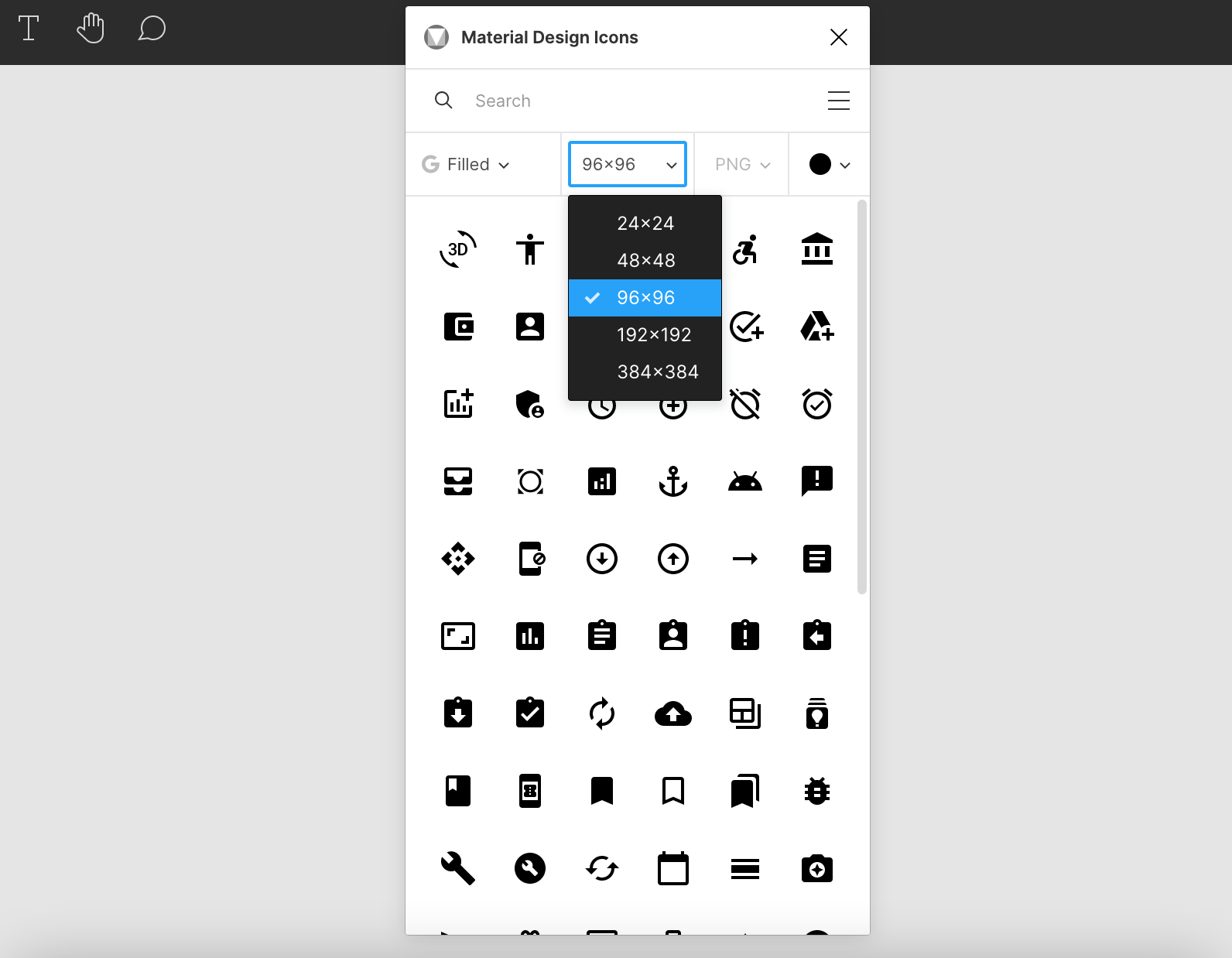
Changing the size of an icon
Adjust icon size in the drop-down next to the icon style. The size that you choose will be automatically applied to all icons:

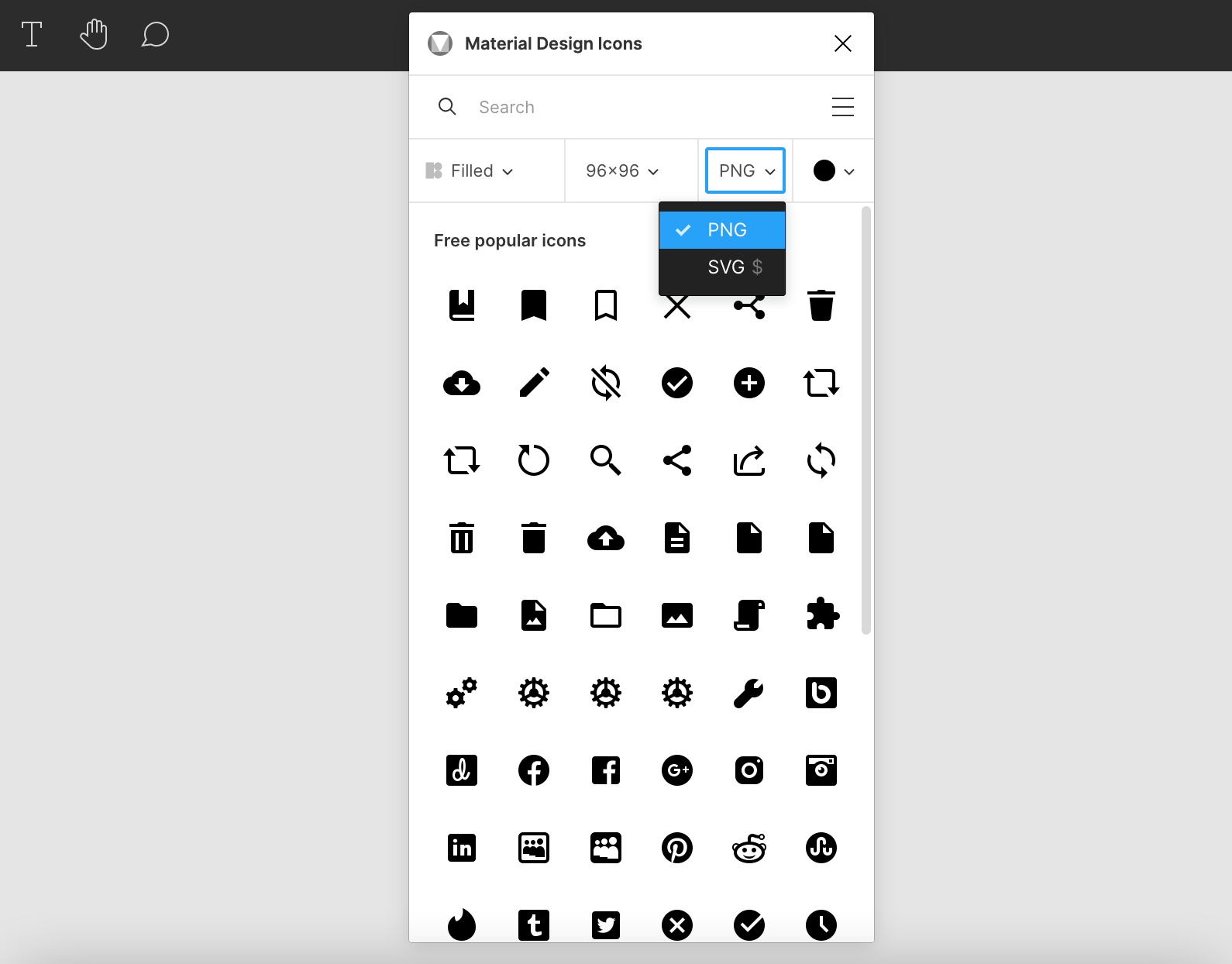
Switching between formats
Use the dropdown next to icon size to choose between PNG and SVG formats. The latter is a paid format, but there are three categories that have free SVGs – Popular, Characters, and Logos:

Keep in mind that commercial usage of icons from Logo and Characters categories should be permitted by the rightful owners of respective trademarks.
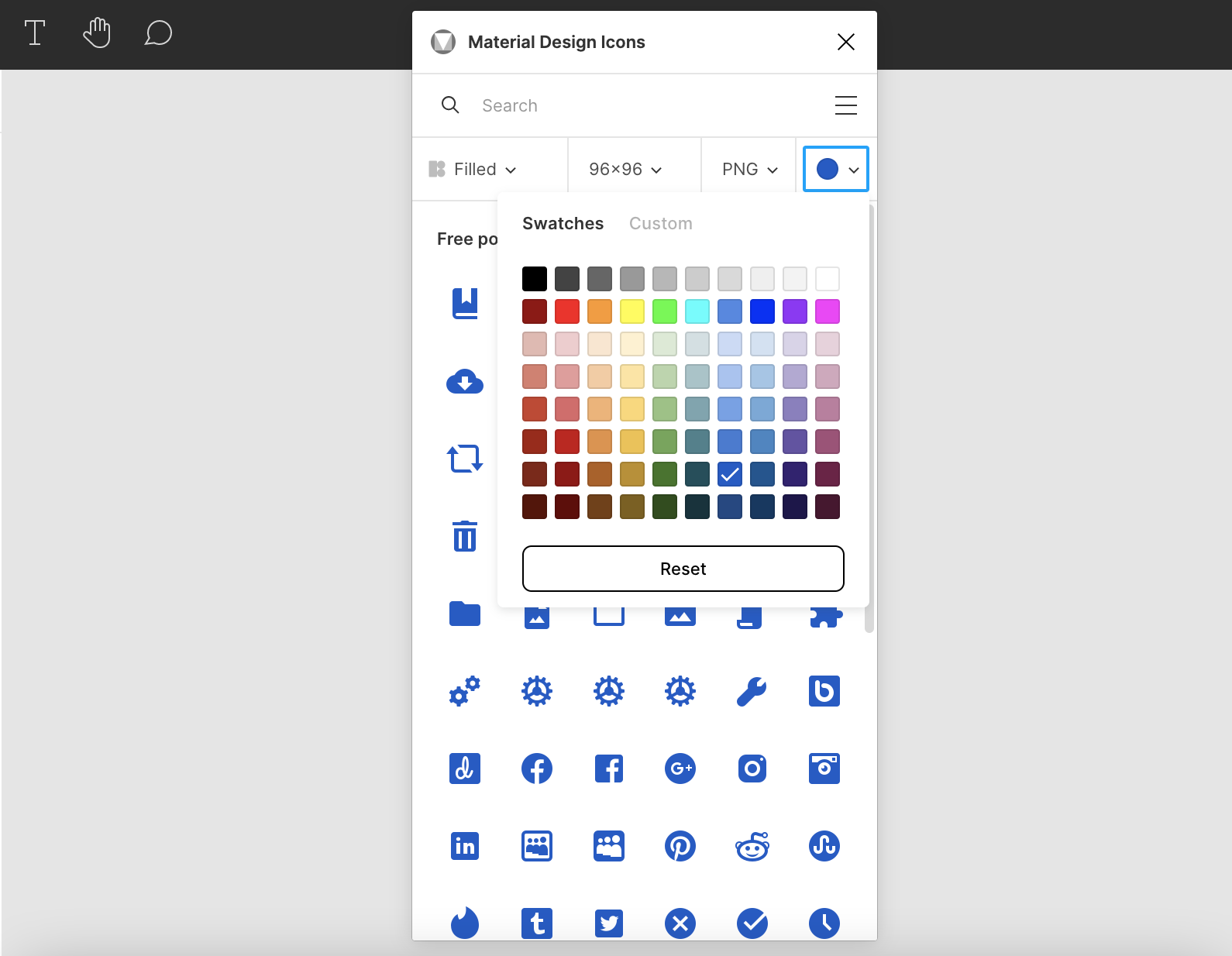
Recoloring icons
You can also adjust icon colors right from the plugin. Just click on the color circle and choose an option from the default ones or create your color. Please take note that it’s not possible to recolor styles that are already in color:

As you can see, working with icons from our Material Design is pretty easy. Here’s an example:
License
There are both free and paid assets in our plugin. Professional users prefer SVG format that provides unlimited scaling and editing. In order to download this format you need one of our subscription plans, check them out here.
You can also download and use icons, illustrations and photos without purchasing them if you add attribution. More info on how to do this in Universal Multimedia License Agreement for Icons8.
Don’t forget to add a link if you’re using our free icons.
Background Remover
Our Background Remover Figma plugin will allow you to remove background from one or many images at once. Here’s how you can do it.
Removing background
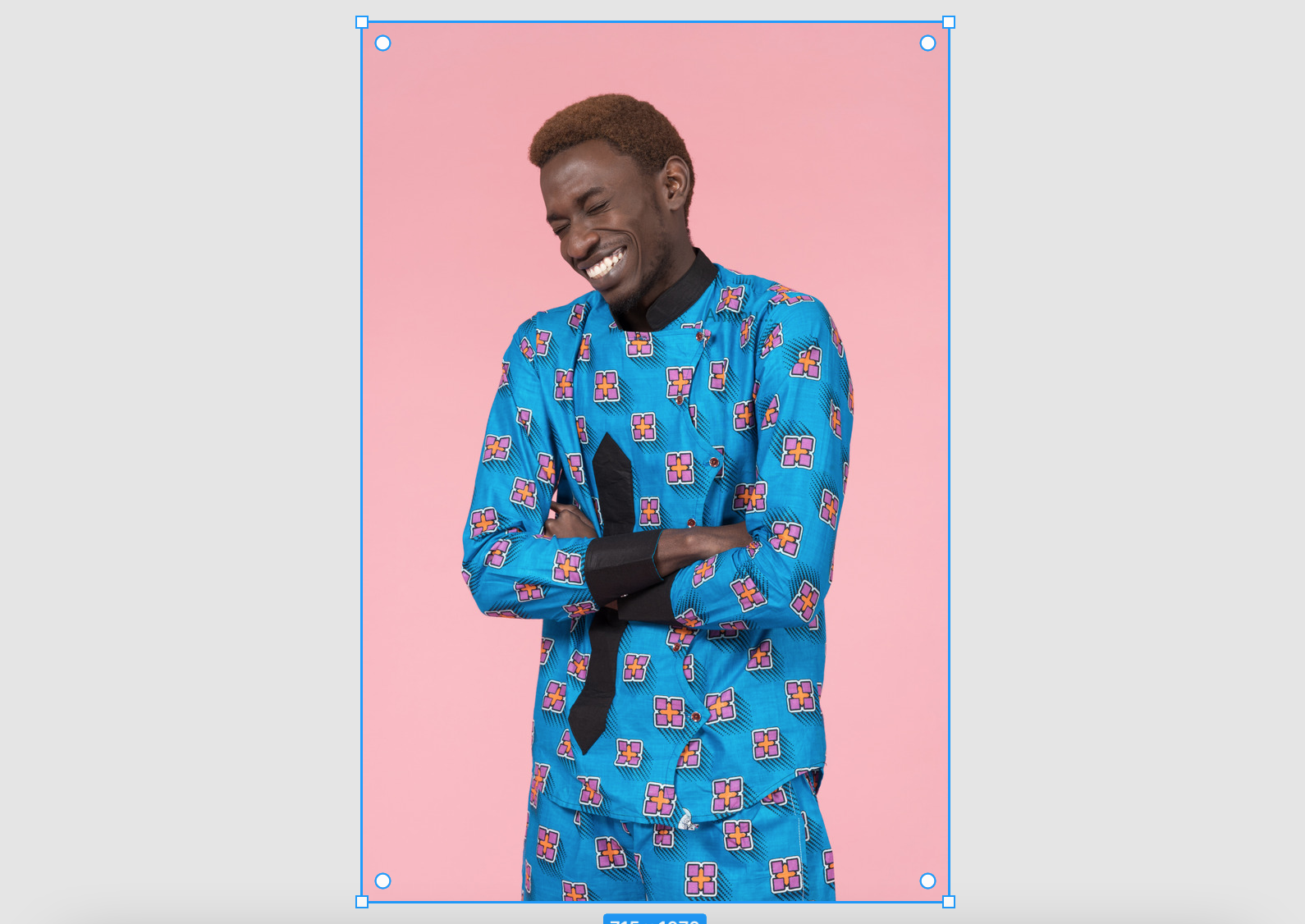
Select one picture or a batch, or simply everything you have on canvas:

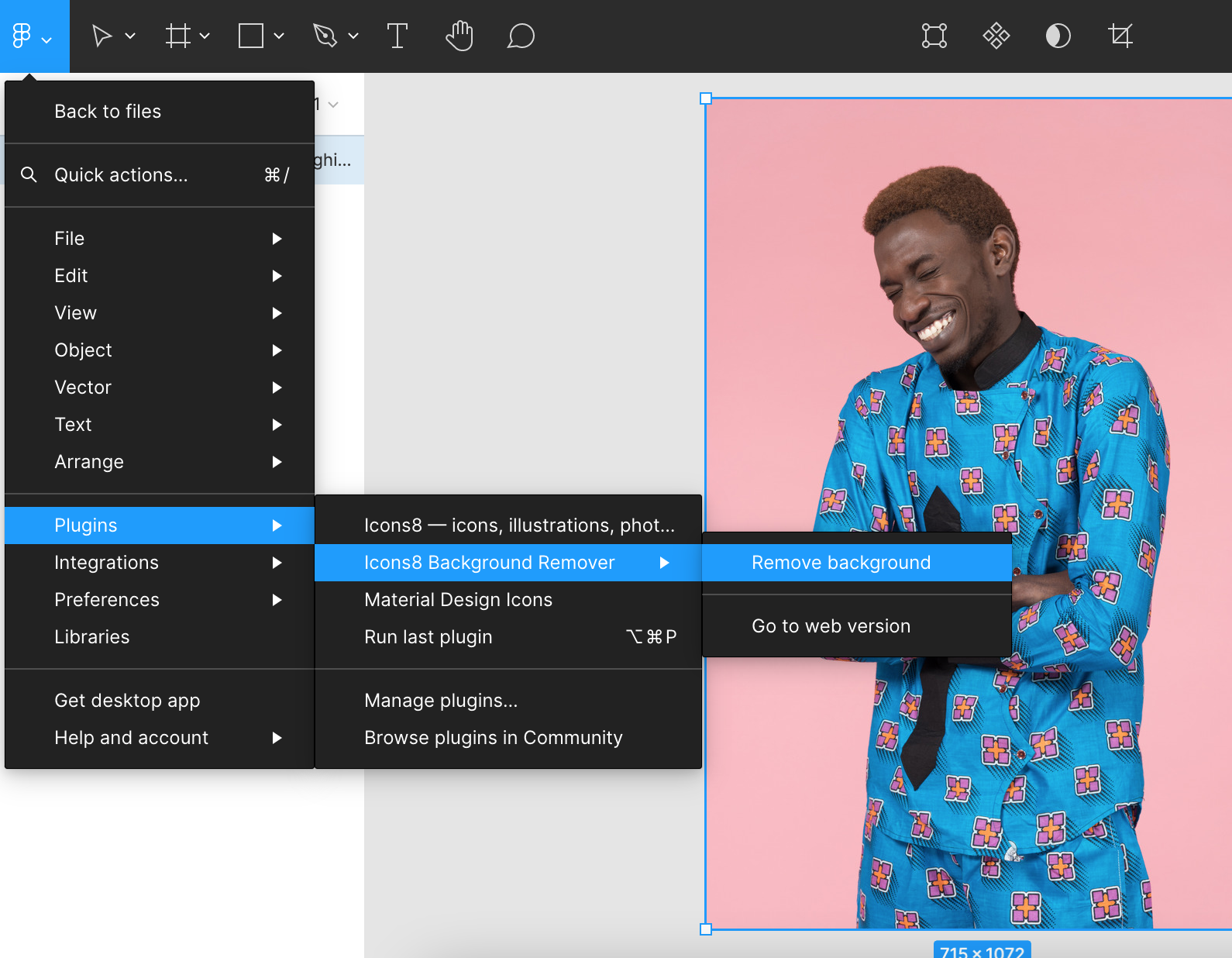
Run the Background Remover from the Plugins menu:

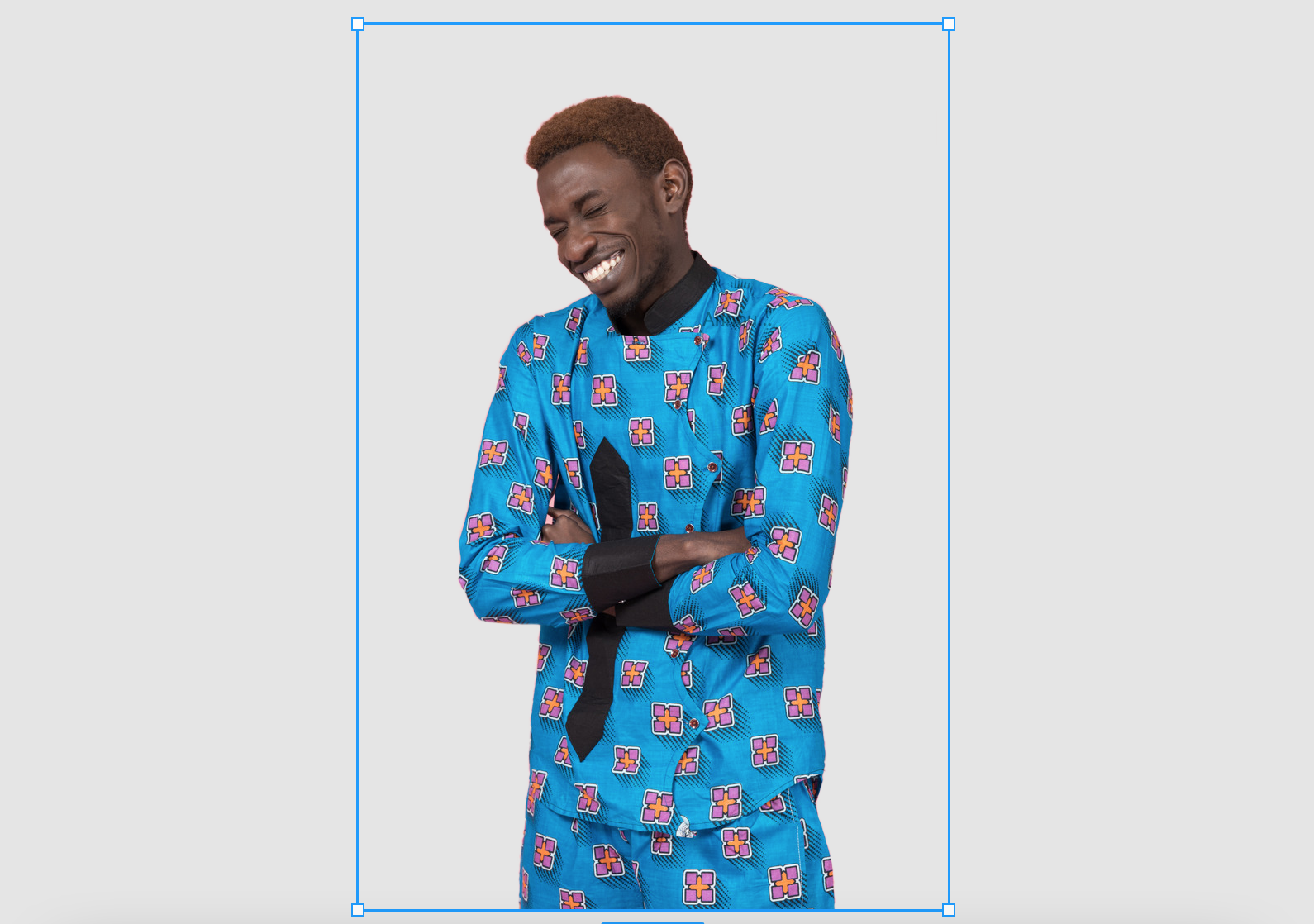
Get images without backgrounds, but with the original image size and quality. Keep in mind that Background Remover works with images up to 5MB:

Here’s a quick video of removing background from the image on a mobile browser mockup:
In case you want to use Background Remover outside of Figma, we also have a web app with the extended functionality, you can find it here.
